Material Ui Font Weight
Values → const list < fontweight >. Design ui and prototype in one place.

How To Add Custom Props To Material-ui Typography Component By Zymantas Katinas Geek Culture Medium
Const styles = theme => ( { root:

Material ui font weight. The body text size in material design is 14sp. Const [w100, w200, w300, w400, w500, w600, w700, w800, w900] w100 → const fontweight. /* preferred icon size */ display:
Test font with different scales on multiple device sizes to decide on the right value. For the fontweight section, i want to just be able to input 100/200/300/400/500/600/700 as options for each specific material typography variant, however, it specifically takes in a string and it apparently can only be normal/bold/bolder/lighter Htmlfontsize = 16, // apply the css properties to all the variants.
Const theme = createtheme ({typography: Be familiar with material design and ios standards. Material ui design library is the ultimate collection of ui elements for you to create android and web apps.
In general, 600 is the default bold value for all browsers. Common scales for type are 1.250x,1.414x, 1.5x, 1.618x. For instance, while 14sp is the default text size when the text can be quite long, when there’s only a small modal with a bit of text, it’s 16sp!
Mui default typography configuration only relies on 300, 400, 500, and 700 font weights. Again, find a scale that works for your typeface and ui. (letter spacing values are compatible with sketch.)
From there, go into your app.css file and paste the under import: Component the typography component makes it easy to apply a default set of font weights and sizes in your application. Trying to configure material theme to use my own font and custom font weights/sizes for the typography components.
/* support for all webkit browsers. Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. It would be so much easier if we could apply these basic variations directly to typography.
The sizes are usually measured in inches, millimeters, or pixels. Hierarchy is communicated through differences in font weight (light, medium, regular), size, letter spacing, and case. Character measurement (size, weight, and height) to separate different types of information and highlight the vital points, designers apply fonts in different weight and size.
I tried to change the theme in demo.js adding a fontsize key to the table element, as follows, but it didn't work: // the default font size of the material specification. I noticed the fontweight on the box component and it's exactly what i've been looking for when it comes to typography.
Material design’s default font size is 16px roboto and secondary font size is 14px (more on material design styling) ios’s default font size is 17px sf pro and secondary font size is 15px (more on ios styling) A list of all the font weights. You should think of this as the normal font size, and basically everything else a variation on it.
Using themeprovider and theme variable. The amount of styles (or tags) we tend to create to add small text variations such as bold and italics is crazy. Const theme = createmuitheme ({typography:
The type weight is a measurement of how thick type character is. The material design type scale. Combining the power of uxpin, with the simplicity and beauty of material ui, you will achieve amazing results in line with google guidelines.
Titles on mobile material design apps are 20sp. It never hurts to know what the biggest design systems in town are doing. Fontsize = 14, // px:

How To Remove Focused Highlight In React Material-ui Tab Component - Stack Overflow

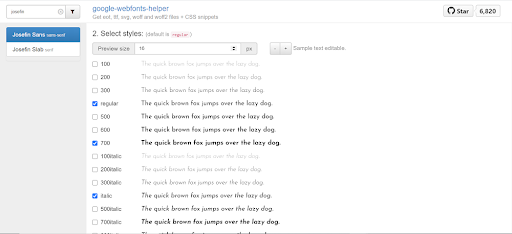
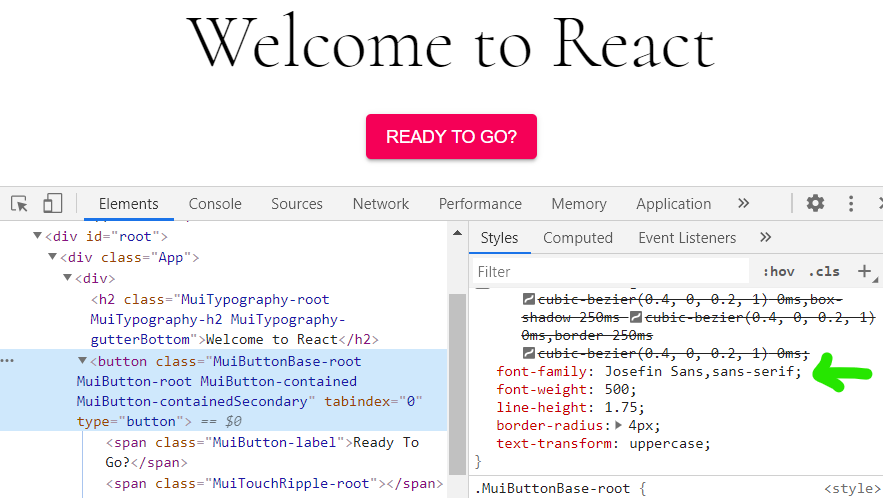
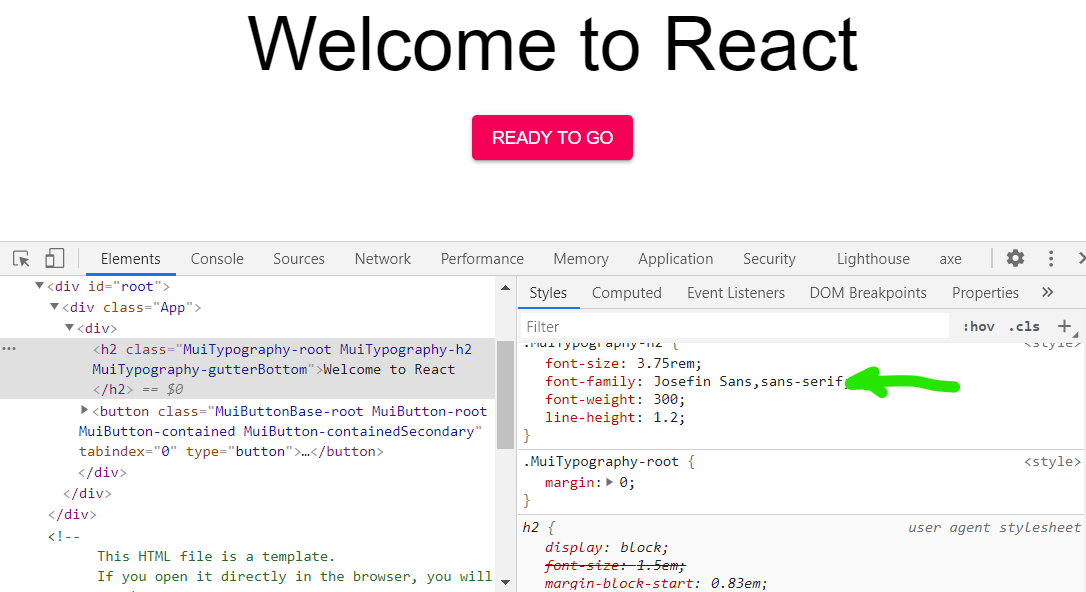
3 Ways To Add Custom Fonts To Your Material Ui Project - Logrocket Blog

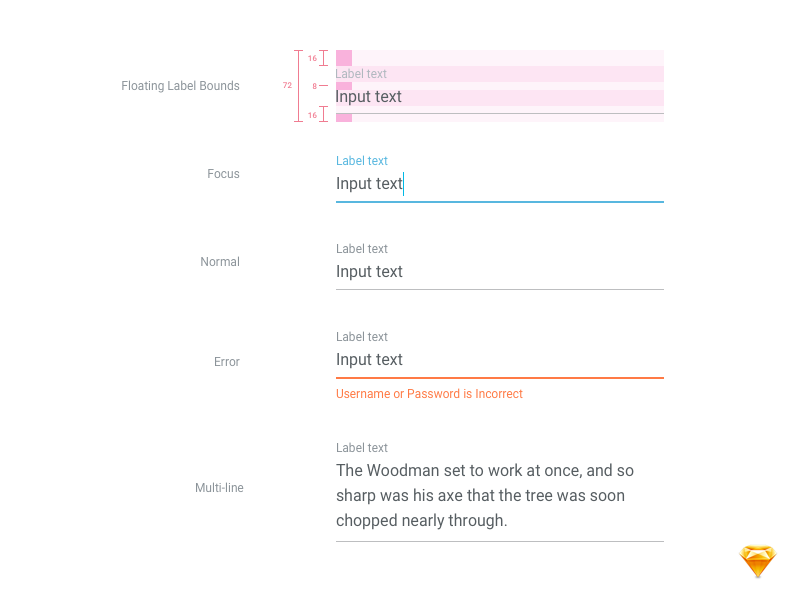
Input Text Overlapping In Textfield Multiline Area Of Material-ui - Stack Overflow

Material-ui Icon Button Highlights With An Elliptical Background When Cursor Is Hovered Over It - Stack Overflow

Material Ui New V500 Injectfirst Fails To Set Specificity - Stack Overflow

3 Ways To Add Custom Fonts To Your Material Ui Project - Logrocket Blog

Material Ui - Typography Fontsize - Stack Overflow

3 Ways To Add Custom Fonts To Your Material Ui Project - Logrocket Blog

The Easiest Way To Implement Material-ui Table Search And Filter - Smart Devpreneur

How To Build React Native Ui App With Material Ui Codemagic Blog

3 Ways To Add Custom Fonts To Your Material Ui Project - Logrocket Blog

Input Text Overlapping In Textfield Multiline Area Of Material-ui - Stack Overflow

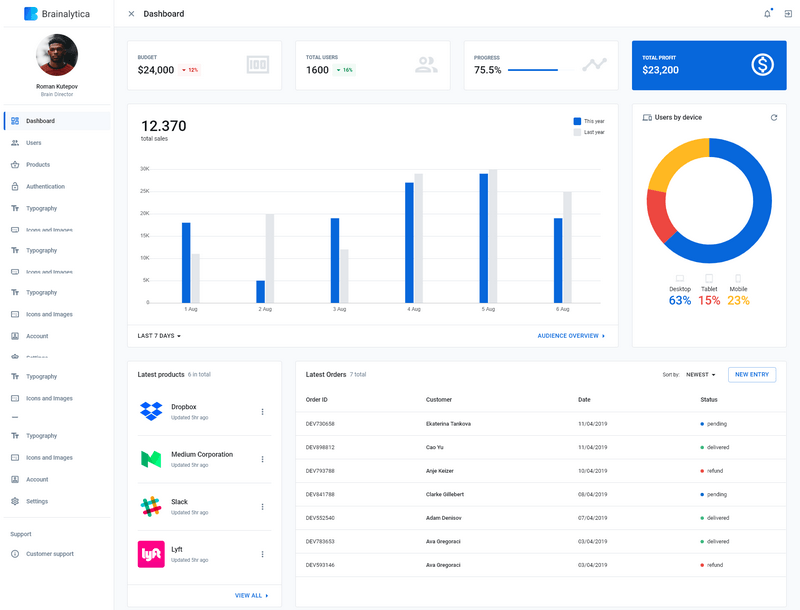
React Dashboard With Material Ui Components Bypeople

A Better Way To Style Material-ui By Siriwatknp Bits And Pieces
Keyboarddatepicker Styling Order Issue 1143 Mui-orgmaterial-ui-pickers Github

Material Ui Tab Label Font-size Is Really Small - Stack Overflow

34 Input Label Material Ui - Labels For Your Ideas

Material-ui Makestyles Overwritten By Default - Stack Overflow
Comments
Post a Comment